Design Innovation
Campus on Cloud (CoC) has been designed for both aesthetics and efficiency. Our ‘interaction design’ is based on the Google Material Design language, and provides a consistent and familiar set of visual interaction idioms throughout the application. This makes it easier to learn the application and improves user efficiency as Campus on Cloud always works in “expected” ways.
For a complex line of business applications, the design challenge is to empower users with enough information to perform their tasks, while managing complexity, wherever possible. A further challenge is the differing levels of expertise across users. Campus on Cloud’s interaction design actively deals with these challenges by using the concept of Personas: Classes of users with specific behavior patterns and particular motivations and goals. Personas guide us in soundly determining what our product does and how it behaves. Through personas, we are also able to gauge the effectiveness of our design and to ensure that we’ve created a delightful user experience for all our target users.
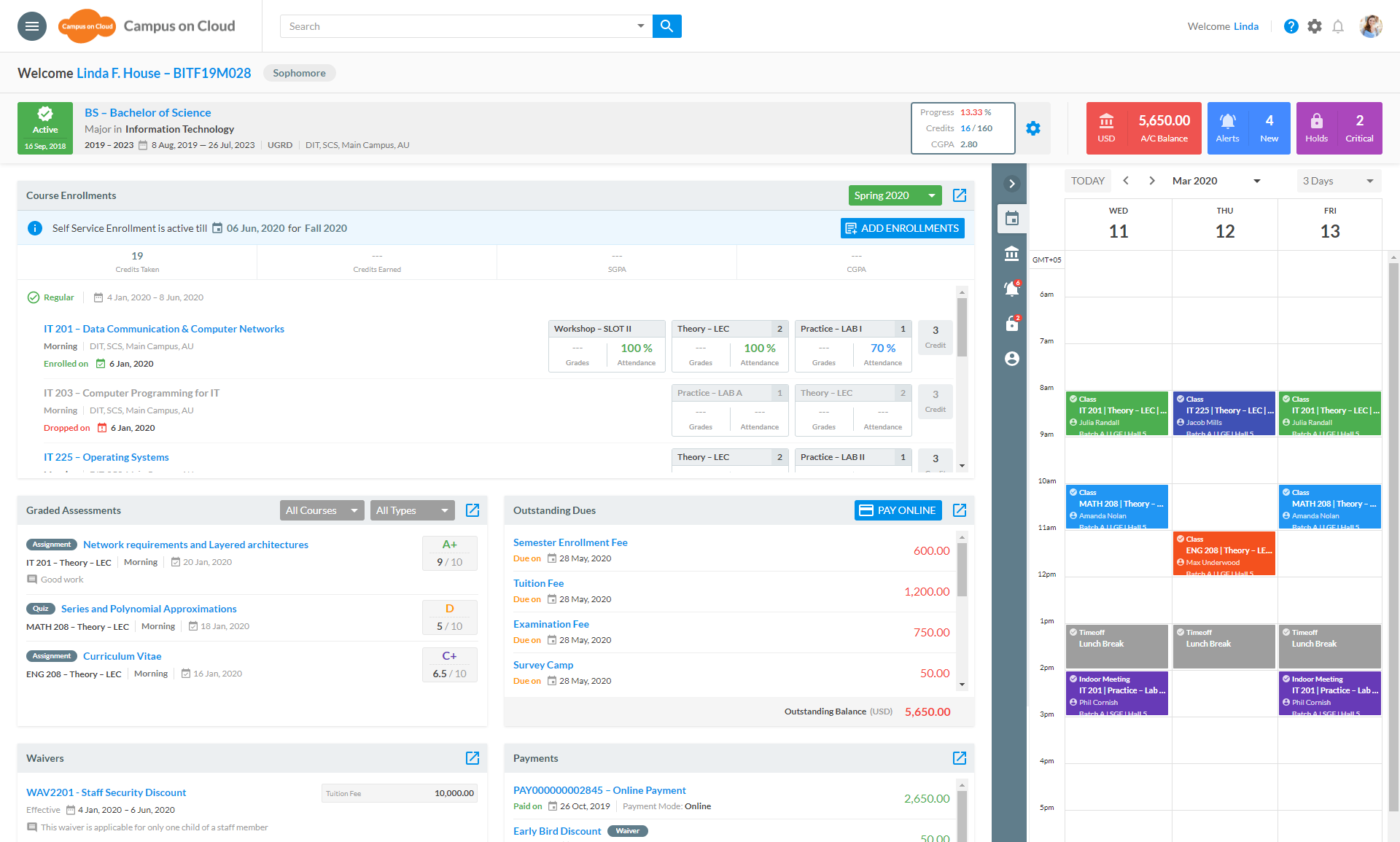
Our design philosophy ensures simplicity, user-friendliness and flexibility. This means that some screens in Campus on Cloud are purposely simple and provide just the key information, for example, in cases where the persona might be an occasional user. An excellent example is our 360° Student Portal, which has been carefully crafted to provide key information at a quick glance.
Student Portal: Calendar, academic and financial info

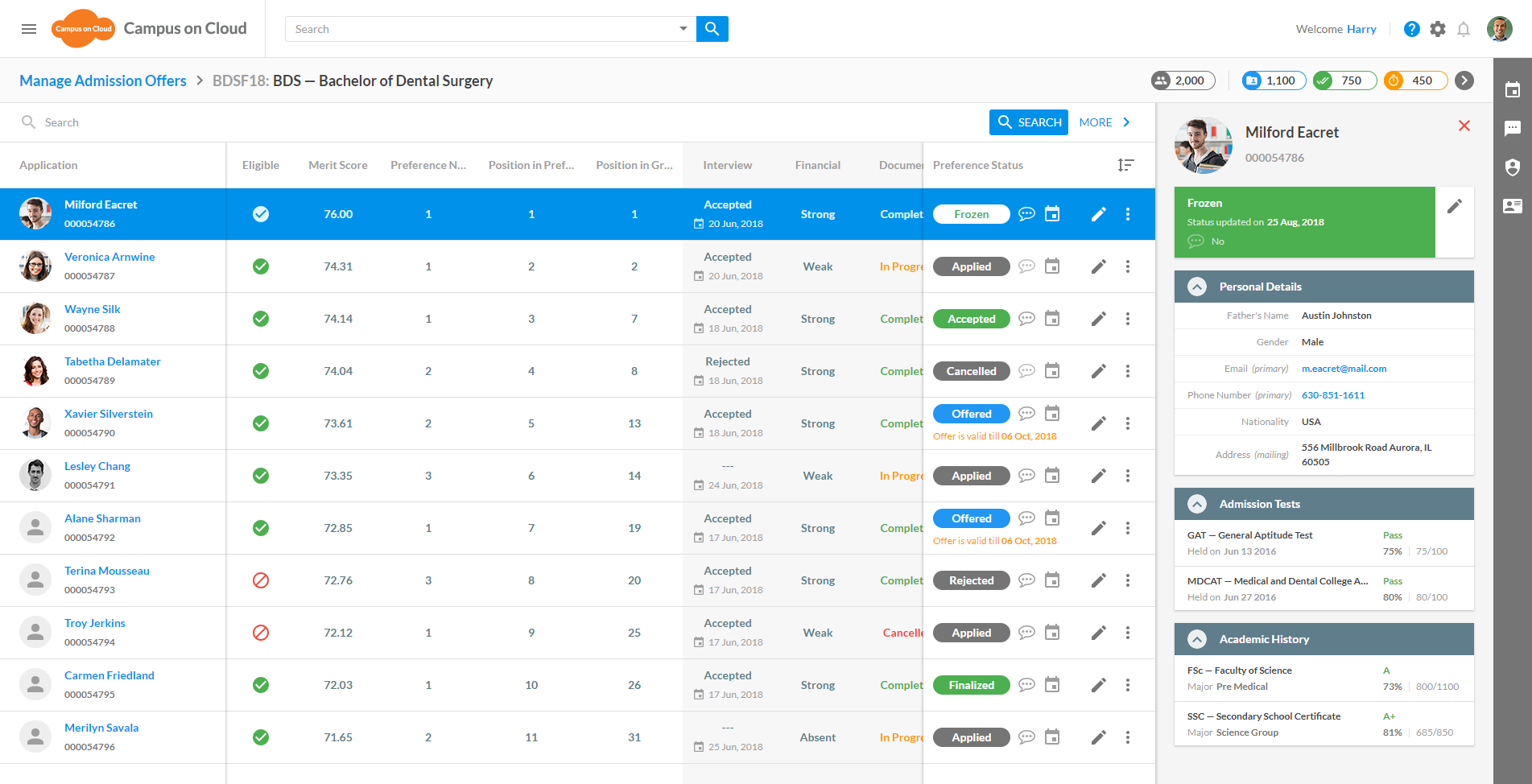
Other screens may appear complex at first glance, but serve the ends of personas which require a wealth of information to complete certain tasks. The Admissions Canvas, for example, has to pull together large chunks of information to allow comparisons and facilitate decision making for applicants.
Eschewing unnecessary complexity and making the user the top priority keeps Campus on Cloud user friendly and aesthetically pleasing.
The Admission Canvas: An Integrated canvas for all Admission decisions